Sample Thesis Page

This is an H1 tag.
This is an H2 tag.
This is an H3 tag.
This is an H4 tag.
This is body text. Here’s bold, italic, and both. Here’s a link.
Text will align left by default. Here’s some centered text.
Here’s some right-aligned text.
Keep in mind the margins displayed. There are no margins or padding between the H1 text above and the header image, which means that every time you add an element, there will be a minimum of that amount of space between elements. You can increase but not decrease.
Maximum amount of margin displayed between this and the previous paragraph! The previous text block has a 96px bottom margin, and this text block has a 96px top margin. Please specify the sizes of margins you would like used, it can make a big difference in presentation. Other options you can set:

Image Submission Requirements
- Images must be saved as lossy WebP files.
- Videos must be saved as MP4 files.
- You must submit descriptive alt text for each image and video.
- Maximum file size is 16 MB.
Image Options
For single images and videos, you can choose to display them inline, inset, and full bleed. You must specify in the documentation which setting you would like.
- The above image of margin size selection is inline. It can be any aspect ratio, and will display at the content width of the page.
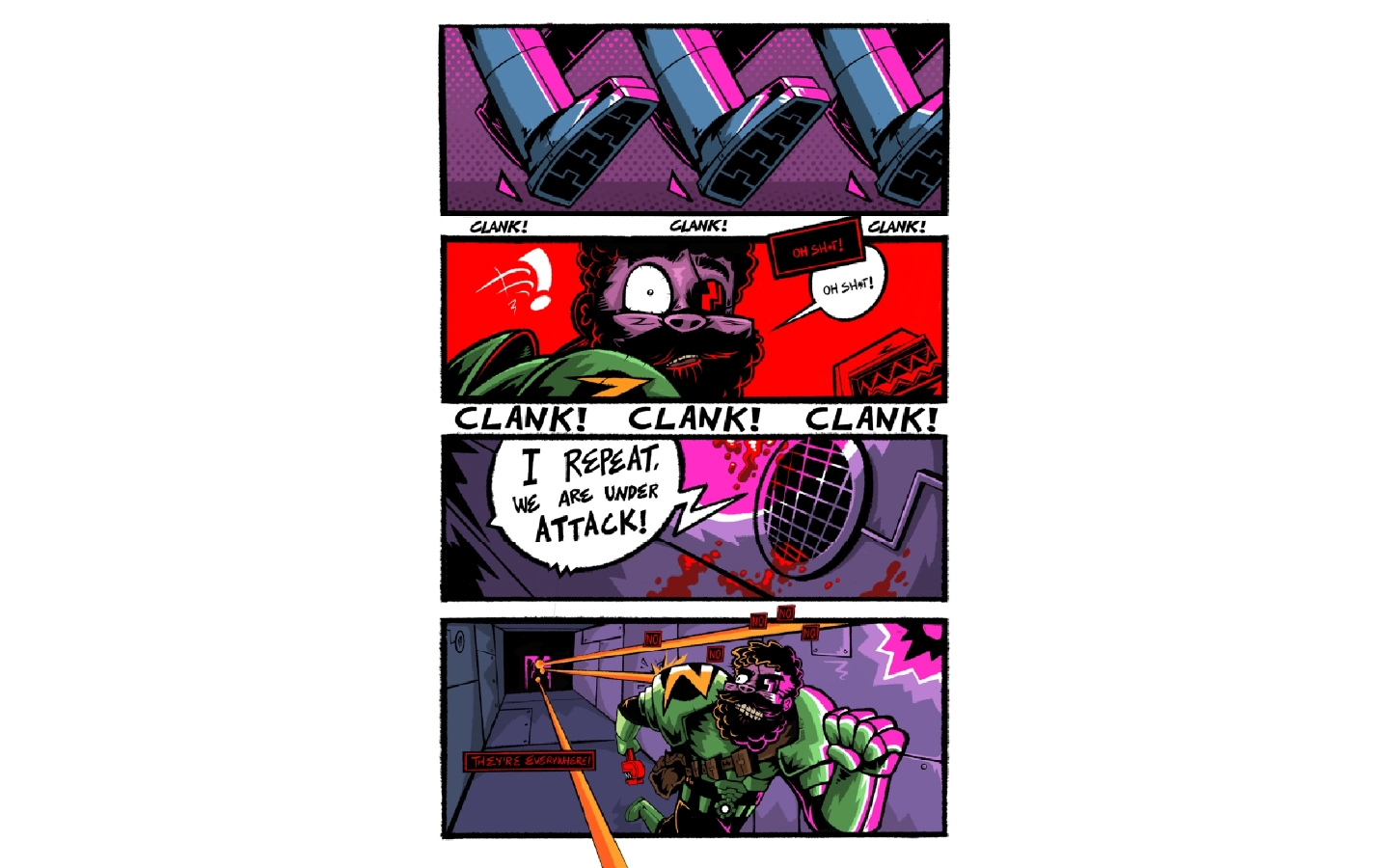
- The first image on this page is full bleed. This and inset images must be 1440×900 px; if they are any other aspect ratio, the website will automatically crop them.
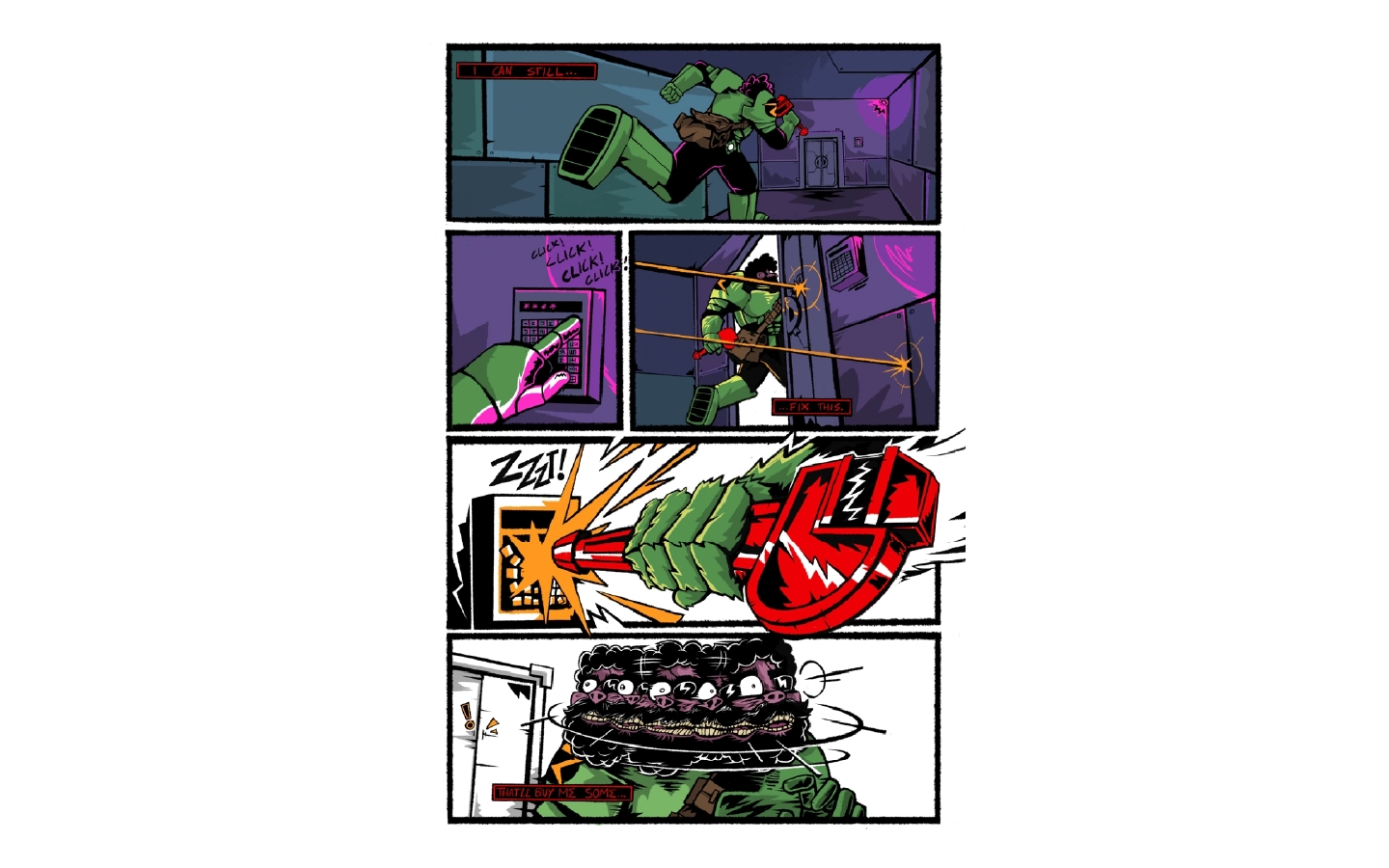
- The below image is inset. It displays wider than the content width of the page, but has a white margin around it, unlike full bleed.
(Threw in some list formatting examples for you too. 😉)

You can make an image carousel with up to 5 images. They must be 1440×900 px. If you want to display vertical or square images (see below example), leave transparent or white space around your image for a full canvas of 1440×900 px.



You can have two side-by-side images. As you can see below, they can display at any aspect ratio; each will be at 700 px width. You won’t have control over the alignment (they’ll align to the top by default), so if you want to play with that you should instead make a single 1440×900 px canvas that holds both images the way you’d like them displayed.



Video Options
In order to display a video, you must have a Vimeo link. In the documentation, add this as the video ID (ex: below video ID is 993070626/24163db83a). You have the option of adding a still image as the preview frame; this should be the same aspect ratio as the video. Videos can be either horizontal or vertical.
In addition to full bleed and inset, you have the option of displaying a video at medium, see below. It looks to be about two-thirds of the inset display width, and is left-aligned.
Each of these website blocks is light mode by default, but I’ve turned on dark mode for the video example below and added 96px of padding around it. (Without padding, the black ends abruptly at the edge of the video. Padding is separate from margins in web layout, but for our purposes, unless you need to add space for a dark mode content background, stick with margins when annotating your documentation.)
You can add a quote callout. These can be used for reviews, blurb quotes, etc. The image background and quotation mark graphic are optional, as is the MFAVN community attribution. Since we’re using a dark and saturated image here, the callout is in dark mode (which means light text) and it has an overlay of black at 50% (to make the text readable); color overlay is in RGBA format.

Here’s what a callout looks like without the extra stuff seen above, and with a button.
Link and Button Options
You can also add buttons within text blocks.
Homepage
Buttons don’t have to be centered but they probably look better that way. You can also have them next to each other. (I’m also adding a line break here because it’ll look better.)
Do you wanna download my pitch packet? Good news, you can link a PDF either inline or as a button! If your PDF is 16MB or smaller, it can be uploaded straight to the website. Otherwise, you’ll need to provide an external PDF link. Now please please download my pitch packet and give me a book deal. Look, I centered this text for you and everything.
That’s it in terms of website capabilities! Now that you know what you can do with this assignment, go back to Canvas for the details on what you should do. 😎
Image credits: Shenuka Corea, Mariana Tapia, Atheeth Madhavan, Maya Jain, Kuppy, Anton Campbell, Matthew Bustamonte

